HTML Sayfa Düzenleri (Layouts)
Aşağıda, sıkça karşılaştığımız bir html sayfa düzeni görmekteyiz. Bu düzen, <div> elemanları kullanılarak oluşturulmuştur.
Şehir Galerisi
İstanbul
Ankara
İzmir
Ankara
İzmir
İstanbul
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
Copyright © dersimizkod-html.blogspot.com.tr
HTML <div> Elamanları ile Sayfa Düzeni
<div> elemanları, sıklıkla, html sayfalarının tasarım aracı olarak kullanılırlar. Çünkü; CSS ile <div> kutucuklarının yerleşimlerini dizayn etmek oldukça kolaydır.
Yukarıdaki html sayfası, CSS ve html ile şöyle kodlanır:
<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:15px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>Şehir Galerisi</h1>
</div>
<div id="nav">
İstanbul<br>
İzmir<br>
Ankara<br>
</div>
<div id="section">
<h2>London</h2>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
</div>
<div id="footer">
Copyright © desimizkod-html.blogspot.com.tr
</div>
</body>
</html>
Hatırlayacağımız gibi, diyez (#) ile başlayan CSS seçicileri, id'ye göre seçim yapar. Örneğin; #nav seçicisi, sadece id="nav" özelliği içeren html elmanlarını seçer.
Yukarıdaki her bir <div> elemanının bir id'si vardır. CSS kısmında da her bir id için yazılmış stiller vardır.
Web tarayıcıları, div kutucuklarını, varsayılan olarak, alt alta gösterirler. Fakat CSS float özelliği bu kutucukları yan yana dizmemizi sağlar.
Yukarıdaki nav ve section kimliğine sahip iki div, float:left kodu sayesinde, sayfanın solundan başlayarak yan yana dizilmişilerdir.
Uygun bir dizilim için, divlere verdiğimiz width (genişlik) değerleri mantıklı olmalıdır yani toplamları sayfanın toplam genişliğini aşarsa, divlerimiz aşağıya düşebilir.
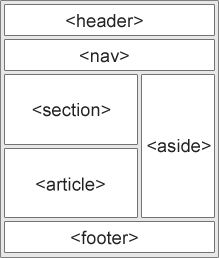
Yukarıdaki sayfa şablonunda hangi html elemanının hangi bölge için kullanılacağı gösterilmiştir. Buna göre;
Yukarıdaki html sayfası, CSS ve html ile şöyle kodlanır:
<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:15px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>Şehir Galerisi</h1>
</div>
<div id="nav">
İstanbul<br>
İzmir<br>
Ankara<br>
</div>
<div id="section">
<h2>London</h2>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
</div>
<div id="footer">
Copyright © desimizkod-html.blogspot.com.tr
</div>
</body>
</html>
Yukarıdaki her bir <div> elemanının bir id'si vardır. CSS kısmında da her bir id için yazılmış stiller vardır.
Web tarayıcıları, div kutucuklarını, varsayılan olarak, alt alta gösterirler. Fakat CSS float özelliği bu kutucukları yan yana dizmemizi sağlar.
Yukarıdaki nav ve section kimliğine sahip iki div, float:left kodu sayesinde, sayfanın solundan başlayarak yan yana dizilmişilerdir.
Uygun bir dizilim için, divlere verdiğimiz width (genişlik) değerleri mantıklı olmalıdır yani toplamları sayfanın toplam genişliğini aşarsa, divlerimiz aşağıya düşebilir.
HTML5 İle Sayfa Düzeni
HTML5, html sayfamızın farklı bölgelerini tanıtan anlamsal elemanlara sahiptir. Bu elemanlar ve kastettikleri sayfa bölgeleri aşağıdaki tabloda verilmiştir:
- <header> başlık </header> elemanı: Html sayfanın ana başlığının olduğu bölgedir.
- <nav> menü </nav> elemanı: Html sayfasının menü bölgedir. Site içerisinde gezinmek için genellikle bu bölge kullanılır.
- <section> kesit </section> elemanı: Html sayfasının içerik üstü bölgesidir.
- <aricle> makale </article> elemanı: Html sayfasının makale bölgedir.
- <aside> kenarlık </aside> elemanı: Html sayfasının kenarlık bölgedir. Sayfanın sağında veya solunda olabilir. Menü olarak kullanımı yaygındır.
- <footer> son </footer> elemanı: Html sayfasının son bölgedir.
<!DOCTYPE html>
<html>
<head>
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:15px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<header>
<h1>Şehir Galerisi</h1>
</header>
<nav>
İstanbul<br>
İzmir<br>
Ankara<br>
</nav>
<section>
<h1>London</h1>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
<p>
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
</p>
</section>
<footer>
Copyright © dersimizkod-html.blogspot.com.tr
</footer>
</body>
</html>
Şehir Galerisi
İstanbul
Ankara
İzmir
Ankara
İzmir
İstanbul
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir. İstanbul güzel bir şehirdir.
Copyright © dersimizkod-html.blogspot.com.tr
HTML Sayfa Düzeni İçin <table> (Tablo) Elemanı
Html <table> elemanı, sayfa düzeni için geliştirilmiş bir eleman değildir. Bu yüzden bu amaçla kullanımları tavsiye edilmez.
<table> elemanı, verileri daha düzenli bir şekilde sunmak için kullanılır.
Tavsiye edilmese de, <table> elemanlarının, CSS ile şekillendirilebildikleri için, sayfa düzeni oluşturma yetenekleri vardır.

Hiç yorum yok:
Yorum Gönder